CSS Multi Gallery
Scripte > Bildergalerien
Eine Multi-Photo-Galerie auf reiner CSS3-Basis
Eine sehr, sehr aufwendige Fotopräsentation, was im Quellcode schon ersichtlich ist. Wer sich das wagt....
Dieses Script verwendet kein JavaScript und auch kein Flasch. Es wird ausschließlich über die CSS-Datei gesteuert.
Bei MouseOver vergrößert sich das Bild und bei einem Klick öffnet sich eine neue Seite im Vollbildmodus.
Die Anpassungen der Verlinkungen erfolgen in der Datei "include.html" bzw. im HTML-Objekt selbst, der Style der Galerie zur Anpssung an die Homepage in der Datei "style.css".
Die Anpassungen der Verlinkungen erfolgen in der Datei "include.html" bzw. im HTML-Objekt selbst, der Style der Galerie zur Anpssung an die Homepage in der Datei "style.css".
ZIP-Datei in ein beliebiges Verzeichnis auf dem PC entpacken und das Verzeichnis "wsX5Obj" auf den Webserver in das Root-Verzeichnis kopieren. HEAD-Code in den HEAD-Bereich <head>...</head> und HTML-Code in den BODY-Bereich <body>...</body> der aufrufende Datei einfügen.
Eine demo.html ist beigefügt, die zum Test in das Root-Verzeichnis des Webservers kopiert werden kann.
Aufruf: "http://www.domain.tld/demo.html". Diese kann aber auch durch einen Doppelklick ausgeführt werden.
Code für den <HEAD> Bereich
<link rel="stylesheet" href="wsX5Obj/Obj54_0/style.css" />
Code für den <BODY> Bereich
<?php include "wsX5Obj/Obj54_0/include.html"; ?>
alternative Einbindung:
<div class="Obj54" align="center">
<ul class="topic">
<li><a class="set" href="#bruecken">Brücken<!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]--><ul>
<li><a href="wsX5Obj/Obj54_0/img/bruecken_01.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_01.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_02.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_02.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_03.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_03.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_04.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_04.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_05.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_05.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_06.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_06.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_07.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_07.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_08.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_08.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_09.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_09.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_10.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_10.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_11.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_11.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_12.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_12.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_13.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_13.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_14.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_14.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_15.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_15.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/bruecken_16.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/bruecken_16.jpg" alt="Foto" title="" /></a>
</li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="active"><a class="set" href="#tiere">Tiere<!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--><ul><li><a href="wsX5Obj/Obj54_0/img/tiere_01.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_01.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_02.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_02.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_03.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_03.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_04.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_04.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_05.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_05.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_06.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_06.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_07.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_07.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_08.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_08.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_09.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_09.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_10.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_10.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_11.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_11.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_12.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_12.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_13.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_13.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_14.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_14.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_15.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_15.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/tiere_16.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/tiere_16.jpg" alt="Foto" title="" /></a>
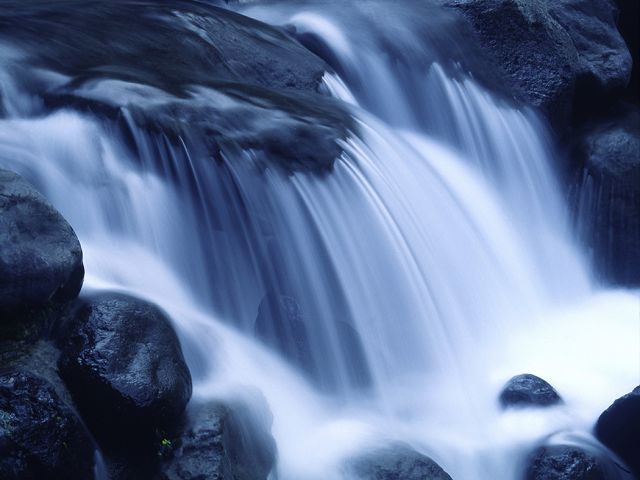
</li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]--></li><li><a class="set" href="#wasser">Wasser<!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--><ul><li><a href="wsX5Obj/Obj54_0/img/wasser_01.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_01.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_02.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_02.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_03.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_03.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_04.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_04.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_05.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_05.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_06.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_06.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_07.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_07.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_08.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_08.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_09.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_09.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_10.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_10.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_11.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_11.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_12.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_12.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_13.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_13.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_14.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_14.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_15.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_15.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/wasser_16.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/wasser_16.jpg" alt="Foto" title="" /></a>
</li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]--></li><li><a class="set" href="#natur">Natur<!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--><ul><li><a href="wsX5Obj/Obj54_0/img/natur_01.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_01.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_02.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_02.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_03.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_03.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_04.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_04.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_05.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_05.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_06.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_06.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_07.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_07.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_08.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_08.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_09.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_09.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_10.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_10.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_11.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_11.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_12.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_12.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_13.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_13.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_14.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_14.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_15.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_15.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/natur_16.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/natur_16.jpg" alt="Foto" title="" /></a>
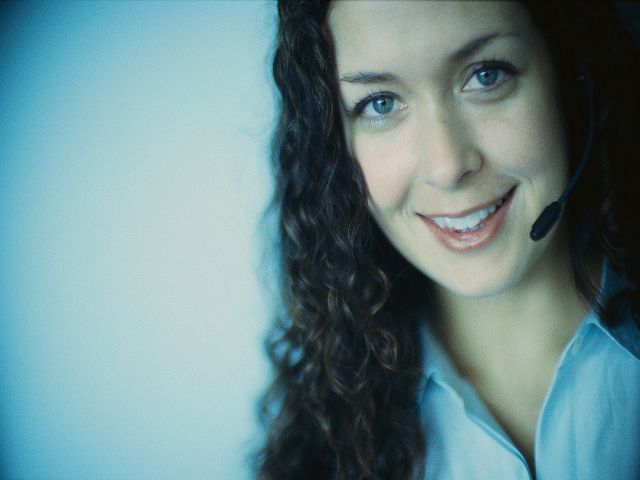
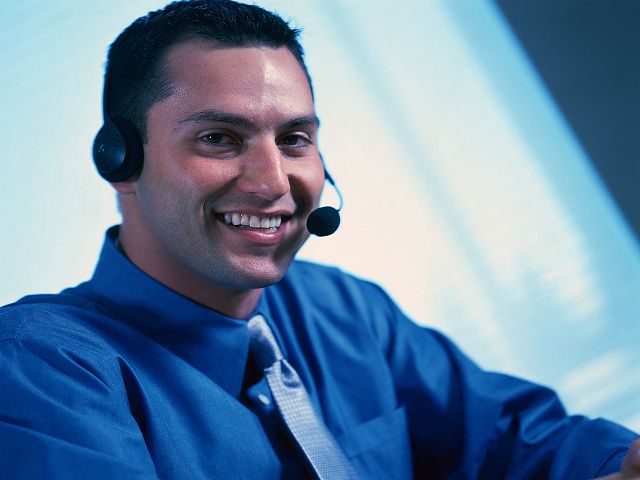
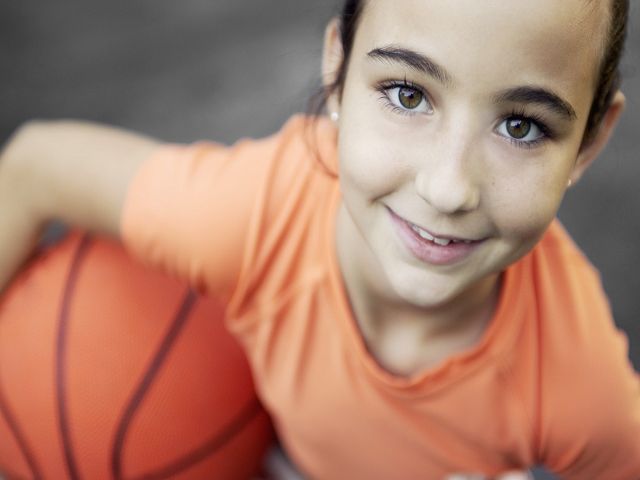
</li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]--></li><li><a class="set" href="#personen">Personen<!--[if gte IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]--><ul>
<li><a href="wsX5Obj/Obj54_0/img/personen_01.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_01.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_02.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_02.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_03.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_03.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_04.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_04.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_05.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_05.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_06.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_06.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_07.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_07.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_08.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_08.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_09.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_09.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_10.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_10.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_11.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_11.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_12.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_12.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_13.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_13.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_14.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_14.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_15.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_15.jpg" alt="Foto" title="" /></a>
</li><li><a href="wsX5Obj/Obj54_0/img/personen_16.jpg" target="_blank">
<img src="wsX5Obj/Obj54_0/img/personen_16.jpg" alt="Foto" title="" /></a>
</li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
</div>
Code Datei "style.css"
.Obj54 { width: 635px; height: 550px; text-align: left; position: relative; margin: 0 auto; }
.Obj54 ul.topic {
padding: 0;margin: 0;list-style: none;width: 635px;height: auto;position: relative;z-index: 10;}
.Obj54 ul.topic li { display: block; width: 125px; height: 31px; float: left; }
.Obj54 ul.topic li a.set {
display: block;font-size: 11px;width: 124px;height: 30px;text-align: center;line-height: 30px;color: #000;text-decoration: none;border: 1px solid #fff;border-width: 1px 1px 0 0;background: #ccc;font-family: verdana, arial, sans-serif;}
.Obj54 ul.topic li a ul,
.Obj54 ul.topic li ul { display:none; }
.Obj54 ul.topic li.active a { color: #000; background: #bbb; }
.Obj54 ul.topic li a:hover,
.Obj54 ul.topic li:hover a { color: #fff; background: #aaa; }
.Obj54 ul.topic li.active ul {
display: block;position: absolute;left: 0;top: 31px;list-style: none;padding: 0;margin: 0;height: 375px;background: #ddd;width: 464px;padding: 40px 60px;border: 20px solid #bbb;z-index: 1;}
.Obj54 ul.topic li a:hover ul,
.Obj54 ul.topic li:hover ul {
display: block;position: absolute;left: 0;top: 31px;list-style: none;padding: 0;margin: 0;height: 375px;background: #ddd;width: 464px;padding: 40px 60px;border: 20px solid #aaa;z-index: 100;}
.Obj54 ul.topic li ul li {
display: inline;width: 112px;height: 87px;float: left;border: 1px solid #fff;margin: 1px;}
.Obj54 ul.topic li ul li a {
display: block;width: 110px;height: 85px;cursor: default;float: left;text-decoration: none;background: #444;border: 1px solid #888;}
.Obj54 ul.topic li ul li a img { display: block; width: 100px; height: 75px; border: 5px solid #eee; }
.Obj54 ul.topic li a:hover ul li a:hover,
.Obj54 ul.topic li:hover ul li a:hover { white-space: normal; position: relative; }
.Obj54 ul.topic li a:hover ul li a:hover img,
.Obj54 ul.topic li:hover ul li a:hover img {
position: absolute;left: -50px;top: -32px;width: 200px;height: 150px;border-color: #fff;}
» nach oben «