Alarm / Wecker / Erinnerung
Scripte > Daytime
Stress am PC oder Laptop - einfach wecken lassen!
Eingeschlafen bei der Arbeit, das kann passieren. Stell' Dir doch einfach einen Wecker oder für eine andere Terminerinnerung.
Ein Wecker, sonstiger Alarm oder nur eine Terminvergabe in Javascript, der in der Datei 'wecker.css' der Homepage in Form und Farbe angepasst werden kann.
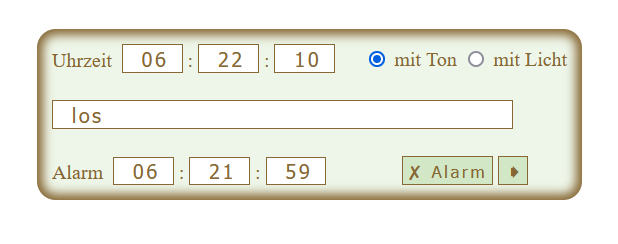
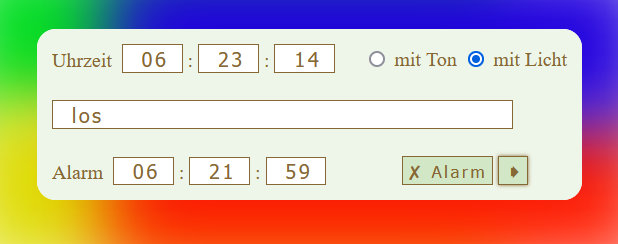
Einfach die Alarmzeit und den Text für die Erinnerung eingeben, die Auswahl mit Ton oder Licht(effekten) treffen und Alarm starten.
Neben dem Start-Button befindet sich ein Pfeil-Button zum testen.
ZIP-Datei in ein beliebiges Verzeichnis auf dem PC entpacken und das Verzeichnis "wsX5Obj" auf den Webserver in das Root-Verzeichnis kopieren. HTML-Code in den BODY-Bereich <body>...</body> der aufrufenden Datei einfügen.
Eine demo.html ist beigefügt, die zum Test in das Root-Verzeichnis des Webservers kopiert werden kann.
Aufruf: "http://www.domain.tld/demo.html". Diese kann aber auch durch einen Doppelklick ausgeführt werden.
Screenshots:


Aufruf im Popupfenster:
Code für den <BODY> Bereich
<script>
function wecker() {
window.open("wsX5Obj/Obj128_0/wecker.html","wecker","width=500,height=200,left=200,top=300"); // Fenstereinstellungen
}
</script>
<a href="javascript:wecker()">Wecker anzeigen</a>
Code Datei "wecker.css"
/* Tabelle */
table#tabelle {
width: 400px;
color: #876835;
background-color: #EEF6E9;box-shadow: inset 0px 0px 8px 5px #876835;/* border: 1px solid #876835; */border-radius: 15px;-moz-border-radius: 15px;margin: auto;margin-top: 25px;margin-bottom: 25px;cursor: default;}
table#tabelle td,
table#tabelle th { padding: 10px; }
table#tabelle th { font-weight: normal; }
/* Formular */
form { white-space: nowrap; }
input.eingabe {
width: 30px;font-size: 1rem;color: #876835;background-color: #FFF!important;padding-left: 15px;letter-spacing: 2px;}
input#alarm {
font-size: 1rem;color: #876835;background-color: #FFF!important;letter-spacing: 2px;padding-left: 15px;width: 350px;}
label,
input[type="button"] { cursor: pointer; }
input[type="button"],
input[type="text"] { border: 1px solid #876835; letter-spacing: 2px; transition: box-shadow 0.3s; }
input[type="text"]:invalid { background-color: #FFF!important; }
input[type="button"] {
color: #876835;padding: 2px 4px 2px 4px;background-color: #D2E7C5!important;transition: background-color 0.4s;}
input[type="button"]:hover { background-color: #B4DA9F!important; }
input[type="button"]:focus,
input[type="text"]:focus { border:0; outline:0; border: 1px solid #876835; box-shadow: 0px 0px 3px 0px #876835; }
input[readonly="readonly"],
input[readonly="readonly"]:focus {
width: 30px;color: #876835;font-size: 1rem;background-color: #FFF!important;border: 1px solid #876835;box-shadow: none;padding-left: 15px;cursor: default;}
input[type="radio"]:checked + label { color: #876835; }
/* Animation: Lichter */
.LichterStart { animation:Lichter 1.7s infinite; }
@keyframes Lichter {
0% { box-shadow: 3.5em -3.5em 3.4em Red, 3.5em 3.5em 3.4em Gold, -3.6em 3.5em 3.4em Lime, -3.7em -3.7em 3.20em Blue; }25% { box-shadow: 3.5em -3.5em 3.4em Blue, 3.5em 3.5em 3.4em Red, -3.6em 3.5em 3.4em Gold, -3.7em -3.7em 3.20em Lime; }50% { box-shadow: 3.5em -3.5em 3.4em Lime, 3.5em 3.5em 3.4em Blue, -3.6em 3.5em 3.4em Red, -3.7em -3.7em 3.20em Gold; }75% { box-shadow: 3.5em -3.5em 3.4em Gold, 3.5em 3.5em 3.4em Lime, -3.6em 3.5em 3.4em Blue, -3.7em -3.7em 3.20em Red; }100% { box-shadow: 3.5em -3.5em 3.4em Red, 3.5em 3.5em 3.4em Gold, -3.6em 3.5em 3.4em Lime, -3.7em -3.7em 3.20em Blue; }
}
Code Datei "wecker.js"
var AZ = 1, set = 0, AlarmLaeuft = false, UhrTimerID = null;
// Zeit anzeigen
function ZeigeZeit() {
var Jetzt = new Date();document.getElementById("Uhrstunden").value = ZZ(Jetzt.getHours());document.getElementById("Uhrminuten").value = ZZ(Jetzt.getMinutes());document.getElementById("Uhrsekunden").value = ZZ(Jetzt.getSeconds());UhrTimerID = setTimeout("ZeigeZeit()", 1000);if (set == 0) {
var Jetzt = new Date();document.getElementById("Alarmstunden").value = ZZ(Jetzt.getHours());document.getElementById("Alarmminuten").value = ZZ(Jetzt.getMinutes());set = 1;
}var st = document.getElementById("Uhrstunden").value;var mi = document.getElementById("Uhrminuten").value;var se = document.getElementById("Uhrsekunden").value;var ast = document.getElementById("Alarmstunden").value;var ami = document.getElementById("Alarmminuten").value;var ase = document.getElementById("Alarmsekunden").value;if (AlarmLaeuft) {
if (st == ast) {if (mi == ami) {if (se == ase) {
if (document.getElementById("Signal").checked) {document.getElementById("sound").loop = true;document.getElementById("sound").play();}if (document.getElementById("Lichter").checked) {document.getElementById("tabelle").classList.add("LichterStart");}window.setTimeout(function () {StopAlarm();AZ=1;},10000); // 10 sec.}}
}
}
}
// Alarm
function Alarm() {
AlarmLaeuft = true;document.getElementById("Alarmbutton").value = " \u2714 Alarm ";
}
// Alarm Stopp
function StopAlarm() {
AlarmLaeuft = false;document.getElementById("Alarmbutton").value = " \u2718 Alarm ";document.getElementById("sound").pause();document.getElementById("tabelle").classList.remove("LichterStart");
}
// Alarm Ein
function AlarmOn() {
window.localStorage.setItem("Nachricht", document.getElementById("alarm").value);AZ++;if (AZ < 3) {
Alarm();
}if (AZ == 3) {
StopAlarm();AZ=1;
}
}
// Zwei Ziffern
function ZZ(x) {
}return(((x < 10) ? "0" : "") + x);
// Alarm testen
function AlarmTest() {
if (document.getElementById("Signal").checked) {
document.getElementById("sound").play();
}
if (document.getElementById("Lichter").checked) {
document.getElementById("tabelle").classList.add("LichterStart");
}}
window.addEventListener("load", ZeigeZeit);
window.addEventListener("load", function () {
if (window.localStorage.getItem("Nachricht")) {document.getElementById("alarm").value = window.localStorage.getItem("Nachricht");}
});
» nach oben «



