CMS Editor Extern
Scripte > Text- & Tabellenobjekte
Texte Online editieren mit FreeCMS-Editor
- Wichtig: Achte auf die Vergabe der Rechte des Editors. Der Administrator kann jederzeit alle Einstellungen anpassen, ändern und/oder ergänzen.
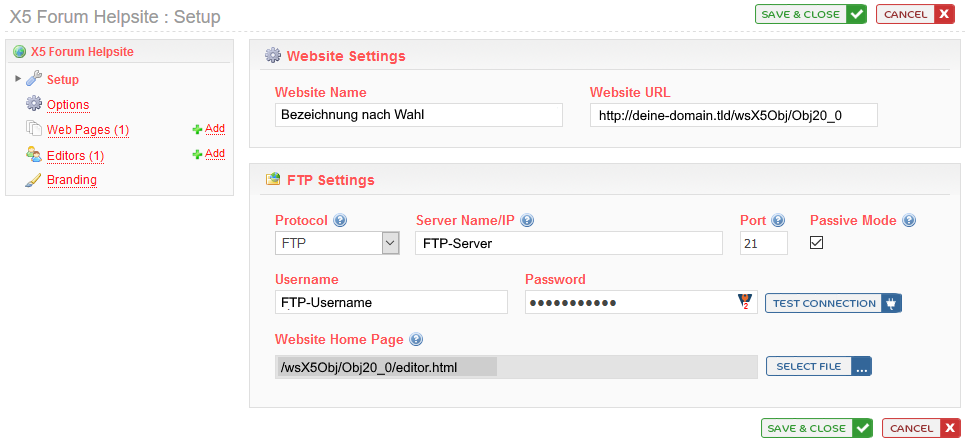
- Einstellungen (Setup) aufrufen, Website- und FTP-Settings gemäß Screenshot_setup einstellen.
Speichern mit
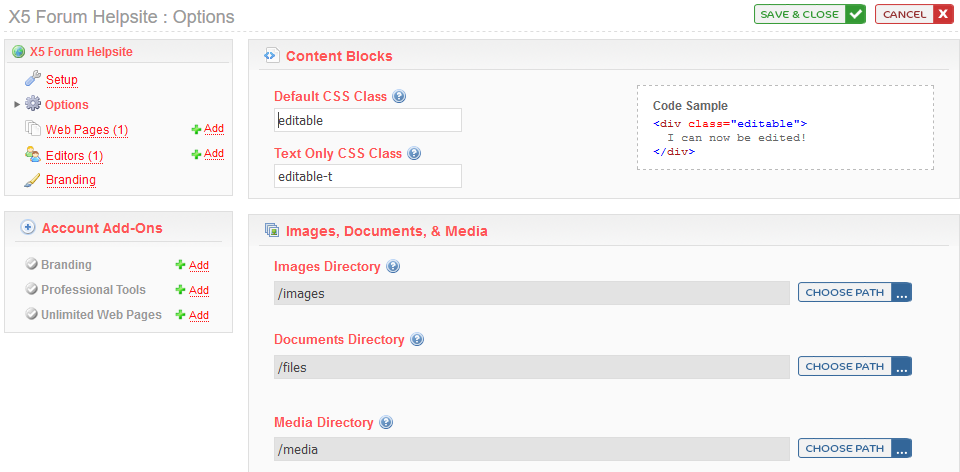
- Optionen (Options) aufrufen, Content Blocks belassen und Images, Documents und Media gemäß Screenshot_options einstellen.
Speichern mit
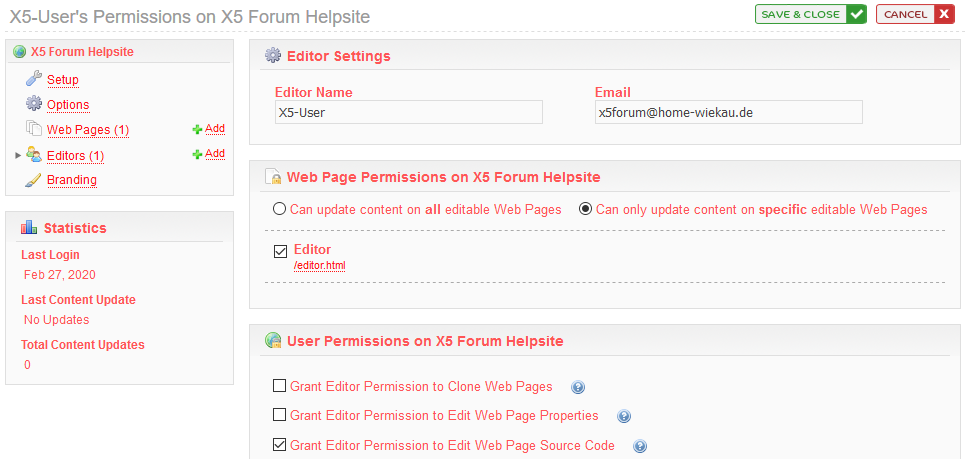
- Benutzer (Editors) durch +Add Editor hinzufügen und Einstellungen gemäß Screenshot_editors übernehmen.
Speichern mit
- Webseite (Web Pages) durch +Add hinzufügen und Einstellungen gemäß Screenshot_pages übernehmen.
Speichern mit
- ZIP-Datei in ein beliebiges Verzeichnis auf dem PC entpacken und das Verzeichnis "wsX5Obj" auf den Webserver in das Root-Verzeichnis kopieren.
HEAD-Code in den HEAD-Bereich ... und HTML-Code in den BODY-Bereich ... der aufrufende Datei einfügen.
Eine demo.php ist beigefügt, die zum Test in das Root-Verzeichnis des Webservers kopiert werden kann.
Aufruf: "http://www.domain.tld/demo.php". Bei <?php include"..."; ?> muss die auführende Datei die Dateiendung .php aufweisen.
Aufruf: "http://www.domain.tld/demo.php". Bei <?php include"..."; ?> muss die auführende Datei die Dateiendung .php aufweisen.
Der Editor ist somit fertig konfiguriert und kann nach Bedarf über die Datei "style.css" an die Homepage angepasst werden.
Onlinedaten:
Email:
Password:
Pfad:
Direktvorschau:
Veröffentlichen:
x5forum@home-wiekau.de
x5user
Web Pages --> Editor demo


Nach dem Test muss die Seite aktualisiert werden.
» Beginn Testbereich «
mario
Admin: Einfach <.hr.> (ohne Punkte eingeben und es ergibt eine durchgehende Linie
Okay und weiter?
Jetzt geht es wohl.
Heute ist der 28.02.2020 und mal sehen, wie es gleich aussieht auf der Webseite
Test PHP 8 am 30.11.2022 /admin
....auch mal testen, Alfred 19.06.23
» Ende Testbereich «
Code für den <HEAD> Bereich
<link rel="stylesheet" href="wsX5Obj/Obj20_0/style.css">
Code für den <BODY> Bereich
<!-- Button zum Aufruf CMS Editor, kann beliebig plaziert werden -->
<button class="Obj20_btn" onClick="window.open('https://www.freecms.com/login.aspx');">
Text bearbeiten
</button>
<!-- CMS Editor Textbereich -->
<?php include "wsX5Obj/Obj20_0/editor.html"; ?>
alternative Einbindung:
<iframe name="CMS-Editor" src ="wsX5Obj/Obj20_0/editor.html"
class="wsX5Obj/Obj20_0/style.css" width="100%" height="800px" scrolling="yes">
<p>Ihr Browser kann keine iFrames anzeigen.</p>
</iframe>
Code Datei "editor.html"
<div class="editable Obj20">
</div>
Code Datei "style.css"
.Obj20_cms {
/* Standard-Einstellungen, die von Free-CMS überschrieben werden */
font-family: Tahoma, Verdana, Arial; /* Schriftart */font-size: 12px; /* Schriftgröße */font-weight: normal; /* Gewichtung: normal, bold, bolder */color: #000; /* Schriftfarbe */text-align: left; /* Textausrichtung: left, center, right */background-color: #fff; /* Hintergrundfarbe */border-width: 0px; /* Rahmenstärke */border-style: solid; /* Rahmentyp */border-color: #000; /* Rahmenfarbe */padding: 0px; /* Innenrandabstand */margin: 0px; /* Außenrandabstand */cursor: pointer; /* Curser-Art */}
/* Siehe dazu: https://www.css4you.de */
/* Editor-Button, kann an die Homepage angepasst werden */
.Obj20_btn {
color: #7C6031;font-size: 12px;font-weight: bold;font-family: tahoma;background-color: #EEF6E8;border: 2px solid #7C6031;padding: 7px;border-radius: 5px;}
.Obj20_btn:hover { background-color: #B4DA9F; border: 2px solid #7C6031; }
Screenshots zur Einrichtung FreeCMS (zum vergrößern auf das Bild klicken)
» nach oben «